
어플리케이션이 특정 타압의 이벤트에 대해서 반응해 어떤 일을 하고 싶다면 해당 타입의 이벤트가 발생 시 호출될 함수를 브라우저에게 알려 호출을 위임한다. 이때 이벤트 발생 시 호출 함수를 **이벤트 핸들러(evnet handler)**라 하고, 호출을 위임하는 것을 이벤트 핸들러 등록이라 한다. 근데 언제 호출할지 개발자는 알 수 없으므로 우리가 명시적으로 호출하는 게 아니라 브라우저에게 함수 호출을 위임한다.

이처럼 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍 방식을 이벤트 드리븐 프로그래밍(event-driven programing) 이라 한다.
이벤트 핸들러를 등록하는 방법은 3가지다.
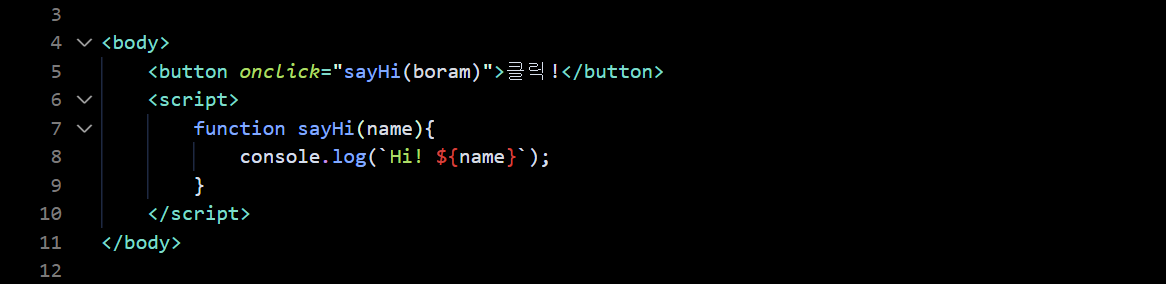
HTML의 요소의 어트리뷰트 중에는 이벤트에 대응하는 이벤트 핸들러 어트리뷰트가 있다. 보통 on 접두사와 타입으로 이뤄져 있으며 이에 함수 호출문 등의 statement를 할당하면 이벤트 핸들러가 등록된다.

주의할 점은 어트리뷰트의 값으로 함수 참조가 아니라 함수 호출문 등의 statement을 할당한다는 것. 이후에 살펴볼 <이벤트 핸들러 프로퍼티 방식>에서는 DOM 노드의 이벤트 핸들러 프로터이에 함수 참조를 할당한다. 이벤트 핸들러 어트리뷰트 방식은 오래된 방식으로 더는 사용하지 않는 것이 좋다.
HTML과 자바스크립트의 역할이 다르기 때문! 그러나 CBD(Coponent Based Development)방식의 Angular/React/Vue.js 같은 프레임워크/라이브러리에서는 위 방식으로 이벤트를 처리한다. 왜냐면 뷰를 구성하기 위한 구성 요소로 보기에 관심사가 다르지 않다고 생각하기 때문이다.
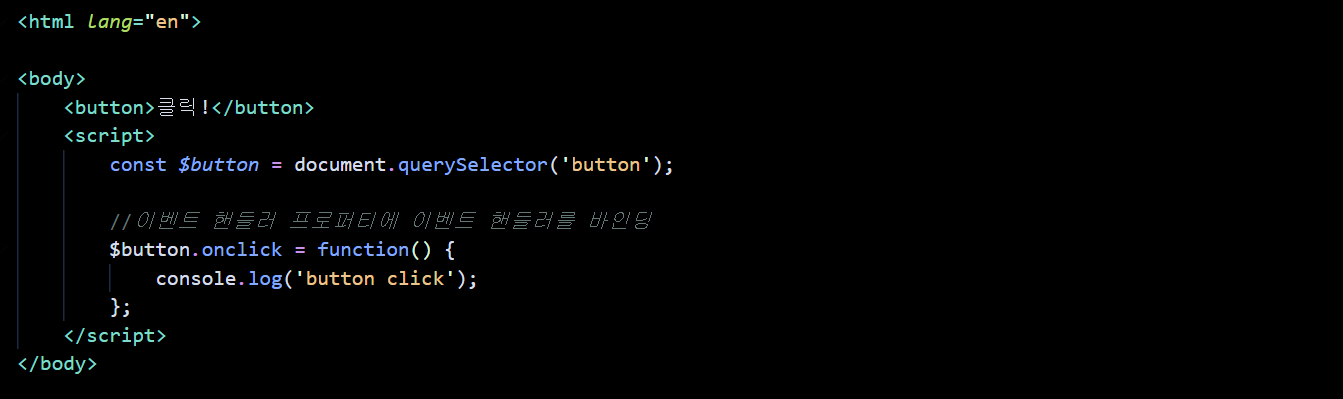
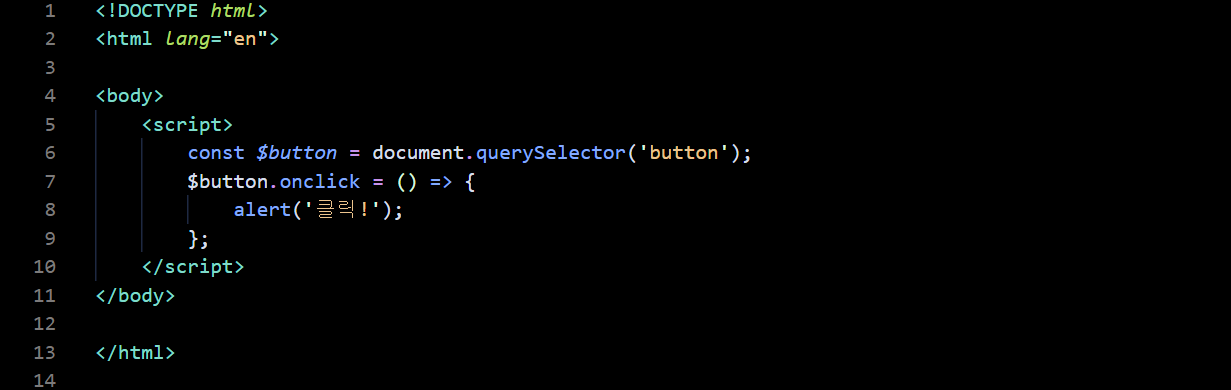
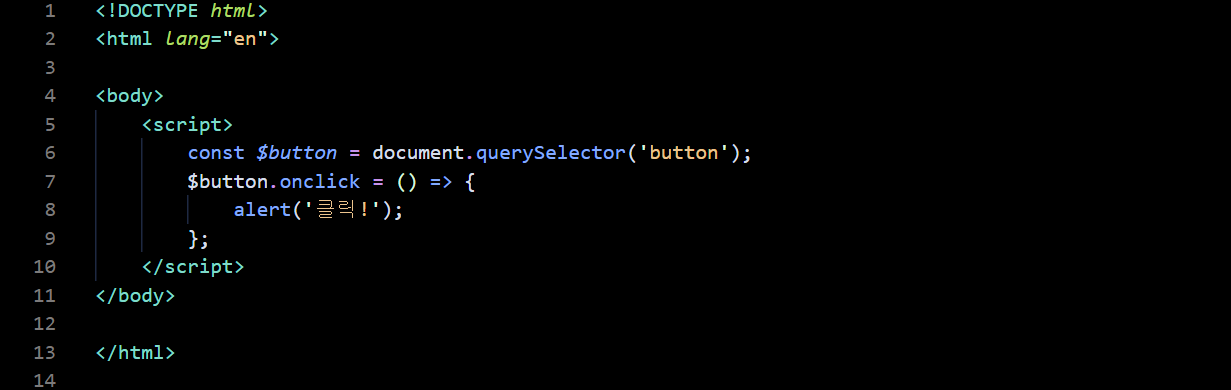
DOM 노드 객체는 이벤트에 대응하는 이벤트 핸들러 프로퍼티 소유한다. 이벤트 핸들러 프로퍼티에 함수를 바이딩하면 이벤트 핸들러가 등록된다.